

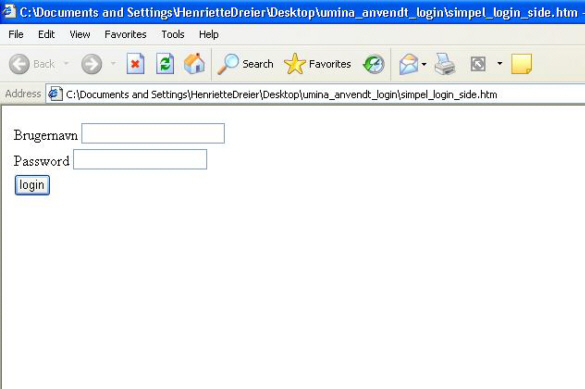
Kodemæssigt ser udkastet til en loginside sådan ud:
<form action="login_tjek.php" method="POST"/>
<table>
<tr>
<!--[name="brugernavn" i næste linie er navn på felt i databasetabellen,
--> hvis det ændres skal databasen rettes]-->
<td>Brugernavn <input type="text" name="brugernavn" size="20"/></td>
</tr>
<tr>
<!--[name="kodeord" i næste linie er navn paa felt i databasetabellen,
-->hvis det ændres skal databasen rettes]-->
<td>Password <input type="password" name="kodeord" size="20"/></td>
</tr>
<tr>
<!--["submit" aktiverer login_tjek og værdierne fra brugernavn/kodeord]-->
<td><input type="submit" name="login" value="login"/></td>
</tr>
</table>
</form>Pilene "-->" i de to linier er min måde at vise at der er tale om ubrudte linier. I dette tilfælde kan de to brudte linier helt udelades, da de blot er forklaringer på koden.
Hvis du gerne vil have den "rene" kode, så scroll ned til bunden af denne side.
I forhold til kommentarerne vil jeg også indskyde at jeg synes det generelt er DUMT at ændre i feltnavnene i selve databasen, så hellere ændre name-værdierne i form-markørens typer. Men ved man ikke bedre, så har jeg i hvert fald påpeget hvilke attributter der "peger" på hvilke felter i databasen.
Brugeren indtaster brugernavn og kodeord. Ved tryk på "login"-knappen kaldes:
<form action="login_tjek.php" method="POST">method="POST" betyder bl.a. at de indtastede oplysninger sendes samtidig med forespørgslen til databasen (kaldet til login_tjek.php). Oplysningerne sendes skjult for brugeren - dermed kan de indtastede oplysninger ikke umiddelbart aflæses af andre.
Her kan du se php-koden, der sørger for at de indtastede værdier tjekkes med værdier i databasen.
<form action="login_tjek.php" method="POST" />
<table>
<tr>
<td>Brugernavn <input type="text" name="brugernavn" size="20"/></td>
</tr>
<tr>
<td>Password <input type="password" name="kodeord" size="20"/></td>
</tr>
<tr>
<td><input type="submit" name="login" value="login"/></td>
</tr>
</table>
</form>